
Vue에서 헷갈리는 두 속성 정리!
🐠 methods 속성
| methods 속성 |
| 화면 로직 제어와 관련된 메소드를 정의하는 속성. 화면의 전반적인 이벤트와 화면 동작과 관련된 로직을 추가할 수 있음. |
methods 속성을 활용하여
이벤트에 의한 메소드를 호출해보자
<div id="main">
<img @mouseover="overImg" @mouseout="outImg" :src="'./img/'+ kakaoImg" alt="">
</div>
@mouseover → v-on:mouseover을 축약한 것
:src → v-bind:src를 축약한 것
const main = new Vue({
el : "#main",
data : {
kakaoImg : "img1.png"
},
methods : {
// 마우스오버 이벤트
overImg(){
this.kakaoImg = "img2.png";
},
// 마우스아웃 이벤트
outImg(){
this.kakaoImg = "img1.png";
}
}
});
function을 data에 작성하지 않고
methods 속성에 작성

짠! 완성
마우스를 가져다대면

이미지가 바뀐다!
🐠 computed 속성
| computed 속성 |
| 머시태그{{}}를 이용하여 HTML 엘리먼트의 값이 어떻게 변하는지를 살펴보는 연산작업을 수행 |
computed 속성을 활용하여
자동으로 소문자에서 대문자로 변환되는 프로그램을 구현해보자
<div id="app">
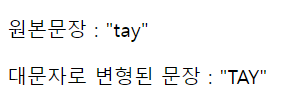
<p>원본문장 : "{{originMsg}}"</p>
<p>대문자로 변형된 문장 : "{{funcUpperCaseMsg}}"</p>
</div>
그냥 {{ }}} 이걸로
태그 내부 텍스트 영역에 넣음
const app = new Vue({
el : "#app",
data : {
originMsg : "tay"
},
computed : {
funcUpperCaseMsg : function(){
console.log(this);
//Vue {_uid: 0, _isVue: true, __v_skip: true, _scope: EffectScope, $options: {…}, …}
console.log(this.originMsg); // tay
return this.originMsg.toUpperCase();
}
}
});
여기서
console.log(this) → Vue를 출력
console.log(this.originMsg) → tay 를 출력
즉, 메소드를 호출하지 않았는데도 출력된 걸 확인할 수 있음
return this.originMsg.toUpperCase() → 해당 글자를 toUpperCase()를 활용하여 대문자로 바꾸고
funcUpperCaseMsg 으로 return

성공!
🐠 method 속성 & computed 속성을 같이 사용하기
두 속성을 같이 활용해서
클릭할때마다 카운트다운 되는 프로그램을 구현해보자
<div id="main">
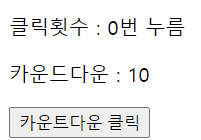
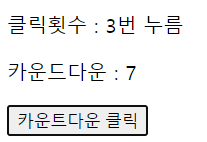
<p>클릭횟수 : {{nClicked}}번 누름</p>
<p>카운드다운 : {{fnCounter}}</p>
<button @click="funcCount">카운트다운 클릭</button>
</div>const main = new Vue({
el : "#main",
data : {
nClicked : 0 // 한번도 클릭하지 않은 값
},
computed : {
fnCounter(){
console.log(this.nClicked); // 0
if(this.nClicked < 10){
return 10 - this.nClicked;
}else{
return "끝";
}
}
},
methods : {
funcCount(){
if(this.nClicked < 10){
this.nClicked++;
}
}
}
});
data → 일단 한번도 클릭하지 않은 값 세팅해주고 (기본값)
computed → 클릭한 횟수를 10에서 빼는 연산을 하고 return하여 카운트다운 되도록 작성
여기서는 이러한 연산을 정의하고 최종적으로 HTML에서 데이터 표현
methods → 클릭할때마다 클릭한 회수에 1이 추가되도록 구현
10 이상일땐 아무 기능 없음
| 처음 | 3번 클릭 | 10번 클릭 | 그 이상 클릭 (변화 없음) |
 |
 |
 |
 |
성공!
🐠 computed속성과 methods 속성의 차이
차이점은 methods 속성은 호출할때만 해당 로직이 수행,
computed 속성은 대상 데이터의 값이 변경되면 자동적으로 수행
| mehtods | 수동적 데이터 갱신, 후속처리 |
| computed | 능동적 데이터 갱신, 우선처리 |
'🧠 저장 > Vue' 카테고리의 다른 글
| axios 간단 정리 (0) | 2023.12.13 |
|---|---|
| router 간단 정리 (0) | 2023.12.10 |
| 컴포넌트끼리 통신 방법 (props, event emit) (0) | 2023.12.07 |
| 전역 컴포넌트, 지역 컴포넌트 (0) | 2022.09.29 |
| Vue 시작하기 + 기초 디렉티브(text, bind, model, if, for, on) (0) | 2022.09.20 |

