
Vue 카테고리 추가! 앞으로 Vue 공부한 내용을 정리해서 올려야지
Vue 는 무엇인가?
MVVM 패턴의 뷰 모델(ViewModel) 레이어에 해당되는 화면(View)단 라이브러리
특징 1 : DOM Listeners - 사용자의 입력 이벤트를 Listener가 받고 자바스크립트 특정 로직을 실행
특징 2 : Data Bindings - 데이터가 바뀌면 데이터 바인딩으로 화면에 반영
특징 3 : Reactivity (반응성) - 데이터의 변화를 라이브러리에서 감지해서 바로 화면에 그려짐
0. Vue 시작하기
일단 스크립트로 vue 불러오기
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
1. Vue 인스턴스 생성해보기
<script>
new Vue({
el : "#main",
data : {
title : "Hello, Vue~!! 벌써어렵네",
myName : "김태태태",
sample_text : "이곳은 sample_text 영역~~~~!"
}
})
</script>
el : "#main" → 엘리먼트는 #main
즉, 아이디 선택자가 #main인 문서 객체를 지정 + 거기에 vue 인스턴스 생성
data : { 어쩌구 } → 문서 내부에 전달할 데이터 값들은 data에 넣기
이렇게 vue 인스턴스 생성을 했으면
아이디 선택자인 #main 문서를 구성해보자
2. mustache {{ }} 아니면 v-text
<div id="main">
<p>{{title}}</p>
<h3>나의 이름은 {{myName}}</h3>
<hr>
<h3 v-text="sample_text"></h3>
</div>
{{title}} → Vue라는 인스턴스의 title의 value 값을 태그 내부 텍스트 영역에 넣을 때 사용
{{ }} 이게 콧수염 같다고 해서 mustache 라고 함 ㅋㅋ
v-text="sample_text" → 콧수염({{ }}) 말고도 v-text 라는 디렉티브 활용하여
속성이 참조하는 문자열 표현이 가능!

페이지에 이렇게 출력이 된다
3. v-bind
| v-bind 디렉티브 |
| Vue 인스턴스 내부에서 선언된 data의 속성값들을 변수처럼 사용하여 HTML 문서상에 문자열로 표현한다. 그리고 지정된 자리에 넣는다. |
바인드로 사진을 첨부해보자!
const app = new Vue({
el : "#app",
data : {
imgSrc : "kakao.jpg",
altText : "카카오 이미지",
}
});
데이터로 사진 파일명과 alt정보를 담음
<div id="app">
<!-- bind 활용 X -->
<img src="./img/kakao.jpg" style="height:100px" alt="카카오 이미지">
</div>
원래는 이렇게 해야하지만 ....
<div id="app">
<!-- bind 활용 O -->
<img v-bind:src="'./img/'+imgSrc" style="height:100px" :alt="altText">
</div>
bind를 활용하여 이렇게 표현이 가능하다
자세히 보면 ...
v-bind:src="'./img/'+imgSrc" → imgSrc를 변수명처럼 활용하였다!
문자열에 ' ' 붙히는 것 주의!
<div id="app">
<!-- bind 활용 O + 생략 -->
<img :src="'./img/'+imgSrc" style="height:100px" :alt="altText">
</div>
또한 v-bind를 생략하여 이렇게도 사용할 수 있다!
4. v-model
| v-model 디렉티브 |
| 어떤 입력값에 대한 내용을 실시간으로 표시하는 양방향 데이터 전달이 가능 |
양방향인게 뭐냐면 ...
const vue1 = new Vue({
el : "#main",
data : {
message : "아래 입력상자에 구문을 작성해 보세요!"
}
});<div id="main">
<p>{{message}}</p>
<input type="text" v-model:value="message">
</div>
vue의 message가 p태그에 출력이 되는 방식인데
input태그의 value가 v-model로 되어 잇어서
해당 value를 수정하면 vue의 data가 연동됨

그래서 원래는 이런식으로 작성되어 있었는데
입력 상자 내용을 바꾸면

바로바로 연동이 되서 p태그 속 내용도 바뀐다!
v-bind와 비교
v-bind : 단방향 데이터 바인드 (한번 던지면 끝)
v-model : 양방향 데이터 바인드
<input type="text" v-bind:valuer = "sData"> → sData 값을 문서의 input 영역의 속성값 전달하고 종료
<input type="text" v-model:valuer = "sMG"> → sMsg 값을 지정된 위치와의 연동이 가능
5. v-if 디렉티브
| v-if 디렉티브 |
| 태그 내부에서 선언하고 그 값의 true 또는 false의 결과에 따라서 화면에 보여줄지 말지를 결정 |
const app = new Vue({
el : "#app",
data : {
bool : true
}
});data bool이 true인 상황
<div id="app">
<button v-if="bool">true</button>
<button v-else>false</button>
</div><button v-if="bool"> → bool 이 트루면 이 버튼
<button v-else> → 아니면 이 버튼으로 출력
지금은 true 이기 때문에

true 버튼이 출력 되었다.
6. v-for 디렉티브
| v-for 디렉티브 |
| 넣을 데이터를 하나씩 꺼내어 지정된 장소에 위치시킬 때 사용 |
const main = new Vue({
el : "#main",
data : {
Fruits : [
{fruitItem : "사과", fruitPrice : "2,000원"},
{fruitItem : "바나나", fruitPrice : "1,500원"},
{fruitItem : "수박", fruitPrice : "800원"},
{fruitItem : "오렌지", fruitPrice : "3,000원"},
{fruitItem : "자몽", fruitPrice : "200원"},
]
}
});과일명과 가격
<div id="main">
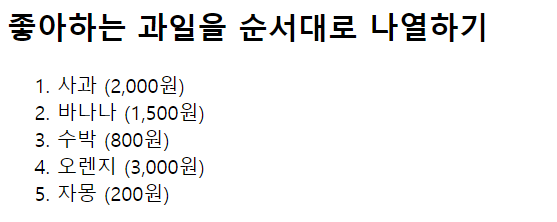
<h2>좋아하는 과일을 순서대로 나열하기</h2>
<ol>
<li v-for="i in Fruits">
{{i.fruitItem}} ({{i.fruitPrice}})
</li>
</ol>
</div><li v-for="i in Fruits"> → for in 활용하여

모든 데이터를 하나씩 출력하였다.
for in 은 객체 내부 프로퍼티 값 하나씩 다루기 때문에
const app = new Vue({
el : "#app",
data : {
cities : [
"서울", "제주", "부산", "벤쿠버", "도쿄"
]
}
});
이러한 데이터를 다루려면
<ul>
<li v-for="i in cities">
{{i}}
</li>
</ul>
이렇게 그냥 i 만 출력하면 된다
또한
const app = new Vue({
el : "#app",
data : {
kakao : [
{image : "img1.png", title : "첫눈"},
{image : "img2.png", title : "휴가"},
]
}
});<div class="kakao_case">
<div v-for="v of kakao">
<img :src="'./img/'+v.image" alt="">
<h4>{{v.title}}</h4>
</div>
</div><div v-for="v of kakao"> → 이렇게 for of를 활용할 수도 있따
7. v-on 디렉티브
| v-on 디렉티브 |
| Vue 인스턴스 내부에서 발생하는 사용자의 액션에 의한 이벤트를 제어하는 형식 |
v-on:이벤트명 = "함수호출명"
이건 마치 onclick="함수호출명()" 과 비슷하다
<div id="app">
<h3>{{resultMsg}}</h3>
<button v-on:click="funcChange1">클릭 이벤트 발생</button>
<button v-on:mouseover="funcChange2" v-on:mouseout="funcChange3">마우스 이벤트 발생</button>
</div>
<button v-on:click="funcChange1"> → 클릭이벤트일때
<button v-on:mouseover="funcChange2"> → 마우스오버일때
<button v-on:mouseout="funcChange3"> → 마우스아웃일때
각각 funcChange1, 2, 3 메소드를 호출한다.
이에 대한 함수는 method 속성에 작성한다!
const app = new Vue({
el : "#app",
data : {
resultMsg : "아래의 이벤트를 적용하세요"
},
// 함수 구문을 작성한다.
methods : {
// 클릭 이벤트
funcChange1(){
this.resultMsg = "☆☆☆클릭했네요☆☆☆";
},
funcChange2(){
this.resultMsg = "○○○마우스가 왔네요○○○";
},
funcChange3(){
this.resultMsg = "●●●마우스가 갔네요●●●";
}
}
});
data 부분에서의 resultMsg를
this를 활용해서 지정했기에
이제 클릭하거나 마우스 이벤트마다 h3 텍스트 부분이 바뀐다.

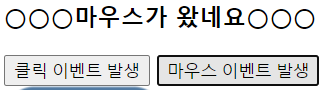
이 상태에서 ...
| 클릭 | 마우스오버 | 마우스아웃 |
 |
 |
 |
또한
<div id="main">
<img @mouseover="overImg" @mouseout="outImg" :src="'./img/'+ kakaoImg" alt="">
</div>
v-on: 문구 대신에 @ 으로 축약할 수 있음
'🧠 저장 > Vue' 카테고리의 다른 글
| axios 간단 정리 (0) | 2023.12.13 |
|---|---|
| router 간단 정리 (0) | 2023.12.10 |
| 컴포넌트끼리 통신 방법 (props, event emit) (0) | 2023.12.07 |
| 전역 컴포넌트, 지역 컴포넌트 (0) | 2022.09.29 |
| method 속성, computed 속성 (0) | 2022.09.22 |

