
⭐ 부트스트랩(Bootstrap)
✔ 웹 개발의 흐름
| 홈페이지 | 웹 사이트 | 웹 서비스 | 웹 앱 |
| 읽기 위주의 정적 콘텐츠 HTML 제작도구 | 쓰기 가능한 동적 콘텐츠 CGI & 서버 페이지 | 기능성 개발 생산성 MVC 서버 프레임워크 AJAX 툴킷 | 실시간 상호작용 경량 서버 프레임워크 프론트엔드 프레임워크 (거의 얘 땜에 나왔다) |
✔ 부트스트랩 개요
- 트위터(Twiter)에서 오픈소스로 공개한 웹 프론트엔드 개발 도구로 트위터 개발팀에서 제작
- 트위터(Twiter) 개발 과정 중 일관성 문제가 발생하여 내부 프로젝트 형태로 시작
- 공식 홈페이지
http://getbootstrap.com/
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
- 번역본 홈페이지
http://bootstrapk.com/
부트스트랩 · 세상에서 가장 인기있는 모바일 우선이며, 반응형인 프론트엔드 프레임워크.
프리프로세서 부트스트랩은 평범한 CSS 로 제공합니다만, 그것의 소스코드는 2개의 인기있는 CSS 프리프로세서인 Less 와 Sass 를 사용합니다. 신속하게 프리컴파일된 CSS 로 시작하거나 소스를 빌드
bootstrapk.com
✔ 부트스트랩 CDN → 네트워크 환경(상황)을 고려하여 사용할 수 있도록 한다.
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
부트스트랩에 포함되어 있는 플러그인들은 제이쿼리 기반으로 동작한다.
따라서 이 플러그인이 정상적으로 작동하기 위해서는
제이쿼리를 먼저 참조할 수 있도록 코드를 구성해야 한다.
✔ 부트스트랩의 사용 목적
| 생산성 | 디자인 향상 | 웹 표준을 준수 |
- 브라우저 환경에 따라 복잡한 cross browsing 작업 부담 경감
(ex. 요소의 여백 정책은 브라우저마다 다름)
- 반응형 디자인(Responsive Design) 적용 용이
- 적은 노력으로 특정 수준의 보기좋은(?) 화면 구성이 가능. (CSS → 기본 태그 + 클래스 제공)
🍳 부트스트랩 실습
부트스트랩 적용 전
여백이 보인다!
이 여백은 브라우저마다 다르다고 한다


적용하면 여백이 없어진다. (오른쪽)
내 생각엔 ... 브라우저 마다 다른 여백을 아예 다지우고 디자인하려고 이러나 싶다
💡 참고
| <del> | <s> |
| 둘 다 즉, 의미 전달할 때는 del을 쓰자 | |
| <ins> | <u> |
| 둘 다 밑줄을 그어버리는 효과 지만 ins 는 추가적으로 삽입되었음을 의미하고, u는 그냥 시각적인 효과다 .... 마찬가지로 의미 전달할 때는 ins를 쓰자 | |
✔ 테이블을 다뤄보기
<table>
<tr>
<td>cell</td>
<td>cell</td>
<td>cell</td>
<td>cell</td>
</tr>
(생략)
<tr>
<td>cell</td>
<td>cell</td>
<td>cell</td>
<td>cell</td>
</tr>
</table>1. 일단 기본

2. 스타일 적용
<style type="text/css">
/* 테이블 기본 서식 */
#table
{
width: 500px;
border: 1px solid black;
border-collapse: collapse;
}
#table td
{
border: 1px solid black;
}
</style>

3. 부트스트랩을 위해 기본 테이블 클래스 적용
<table class="table">
4. 부트스트랩 보더 테이블 클래스 적용
<table class="table table-bordered">
5. 부트스트랩 스트라이프 테이블 클래스 적용
<table class="table table-striped">
6. 부트스트랩 작은 테이블 클래스 적용
<table class="table table-condensed">
7. 부트스트랩 호버 테이블 클래스 적용
<table class="table table-hover">
8. 부트스트랩 테이블 종합적으로 클래스 적용
스트라이프 + 작은 + 호버
<table class="table table-striped table-condensed table-hover">
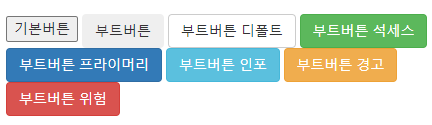
✔ 부트로 적용할 수 있는 버튼들
<input type="button" value="기본버튼">
<input type="button" value="부트버튼" class="btn">
<input type="button" value="부트버튼 디폴트" class="btn btn-default">
<input type="button" value="부트버튼 석세스" class="btn btn-success">
<input type="button" value="부트버튼 프라이머리" class="btn btn-primary">
<input type="button" value="부트버튼 인포" class="btn btn-info">
<input type="button" value="부트버튼 경고" class="btn btn-warning">
<input type="button" value="부트버튼 위험" class="btn btn-danger">
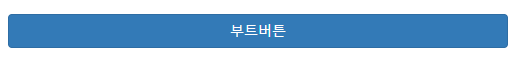
btn-block : 버튼이 포함되어 있는 부모 요소만큼 꽉 채워서 렌더링
<input type="button" value="부트버튼" class="btn btn-primary btn-block">
a태그에도 부트스트랩으로 버튼처럼 만들 수 있다
<!-- a태그에도 부트스트랩 -->
<a href="#">네이버</a>
<a href="#" class="btn btn-primary">네이버</a>
<a href="#" class="btn btn-primary" role="button">네이버</a>
두번째와 세번째는 모양은 똑같다.
💡 하지만 role은 꼭 적어두도록 하자
✔ form 에서 일관성있게 적용하기
<form>
<table class="table table-borderd" id="tblAdd">
<tr>
<th>이름</th>
<td>
<input type="text" class="form-control" placeholder="이름을 입력하세요">
</td>
</tr>
<tr>
<th>제목</th>
<td>
<input type="text" class="form-control" placeholder="이름을 입력하세요">
</td>
</tr>
<tr>
<th>내용</th>
<td>
<textarea rows="" cols="" class="form-control"
placeholder="내용을 입력하세요"></textarea>
</td>
</tr>
<tr>
<th>암호</th>
<td>
<input type="password" class="form-control"
placeholder="암호를 입력하세요">
</td>
</tr>
<tr>
<th>파일</th>
<td>
<input type="file" class="form-control"
placeholder="파일을 선택하세요">
</td>
</tr>
</table>
</form>
폼안의 form-control하면 그 폼안에 다같이 어울리게 적용된다.
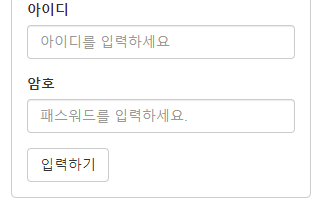
✔ 그룹핑해보자
<form>
<div class="form-group">
<label for="txtId">아이디</label>
<input type="text" id="txtId" placeholder="아이디를 입력하세요"
required="required" class="form-control">
</div>
<div class="form-group">
<label for="txtPw">암호</label>
<input type="password" id="txtPw" placeholder="패스워드를 입력하세요."
required="required" class="form-control">
</div>
<input type="submit" value="입력하기" class="btn btn-default">
</form>
💡 form-group : 폼을 구성하는 1개 관련 항목만 묶기
여기서 부모태그에 inline요소를 주면
<form class="form-inline">
⭐ 그리드 시스템
그리드 시스템은 영역 분할
기본적으로 12 분할
| col-xs | col-sm | col-md | col-lg |
| 아주 작은기기 | 작은기기 | 중간 기기 | 큰 기기 |
⭐ 그리피곤
모양은 그림이지만 text 속성!
그러니 크기나 색깔 같은건 font 로 조절하자!
아이콘 : <span class="glyphicon glyphicon-heart"
style="font-size: 100pt; color: red;"></span>
버튼처럼 만들고 싶을땐
input type 이 아닌 button type으로 만들자
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-qrcode"></span>
QR코드 스캔
</button>
왜냐면 Attribute Content Type은 Simple Type 이면 적용이 안된다
즉, Attribute Content Type이 Complex Type 이면 적용 가능
'🧠 저장 > etc.' 카테고리의 다른 글
| SVG와 Canvas 간단 비교 (0) | 2024.03.30 |
|---|---|
| Lottie.js 간단 정리 (0) | 2024.03.25 |
| 웹팩(모듈 번들러) 간단 정리 (0) | 2024.02.02 |
| npm(노드 패키지 매니저) 간단 정리 (0) | 2023.11.03 |
| TODO Tree (0) | 2023.08.24 |

