Lottie.js

- Lottie는 에어비엔비에서 만든 JSON 기반의 애니메이션 라이브러리이다.
- Lottie 라이브러리를 통해 Adobe After Effects의 motion(움직임)을 json 기반의 데이터로 추출하여 웹에서 motion을 표현(렌더링)할 수 있다.
- 이러한 lottie로 표현한 모션은 gif 파일보다 훨씩 작은 용량으로 리소스를 대폭 줄일 수 있다.
https://airbnb.design/lottie/
Lottie
Easily add high-quality animation to any native app. Lottie is an iOS, Android, and React Native library that renders After Effects animations in real time, allowing apps to use animations as easily as they use static images.
airbnb.design
Lottie 적용 순서
1. 디자이너가 Adobe After Effects에서 애니메이션을 구현한다.
2. 디자이너가 Adobe After Effects의 bodymovin 플러그인을 통해 json 데이터로 출력한다.
3. 출력한 json 파일을 개발자에게 전달한다.
4. 개발자는 사용하고자 하는 화면에 Lottie.js를 설치하고 json파일을 불러와서 적용한다.
Bodymovin 플러그인 설치 방법
1. Bodymovin 플러그인 설치 (Adobe After Effects)
(1) ZXP 인스톨러 설치 : http://aescripts.com/learn/zxp-installer/
ZXP/UXP Installer
Now also installs UXP extensions! Download our free ZXP/UXP extension installer. It is designed to work when other installers fail.
aescripts.com

ZXP 인스톨러는 adobe 제품의 확장 플러그인 적용을 위해 필요하다.
(2) 바디무빈 플러그인 파일 설치 : https://github.com/airbnb/lottie-web/tree/master/build/extension
lottie-web/build/extension at master · airbnb/lottie-web
Render After Effects animations natively on Web, Android and iOS, and React Native. http://airbnb.io/lottie/ - airbnb/lottie-web
github.com


💥 현재 바디무빈 최신 버전 이슈 - composition 리스트 안 나오는 현상
이상하게 바디무빈 최신 버전을 사용하면 에펙에서 composition 항목이 나오지 않는 버그가 있어요.
최신 버전이 아닌 하위 버전인 5.9.0 버전으로 설치하면 제대로 나옵니다.
(3) 바디무빈 플러그인 적용


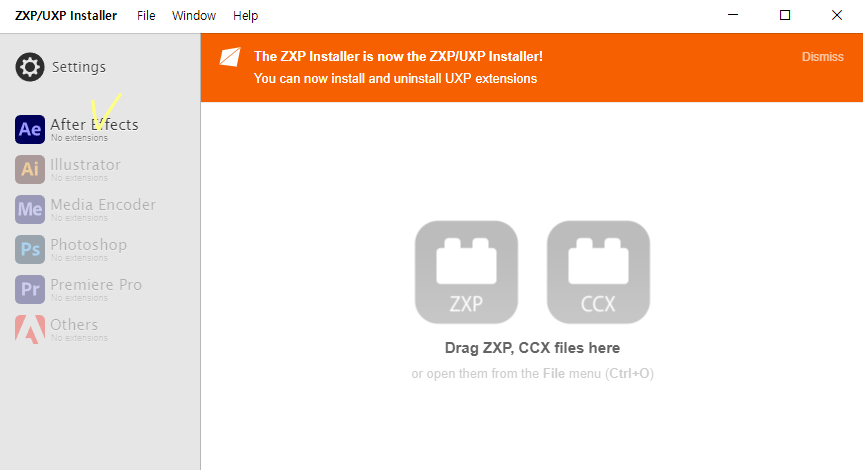
ZXP 인스톨러 실행하고 설치한 bodymovin.zxp 가져와서, Adobe After Effects에 플러그인을 적용한다.

플러그인을 적용 완료.
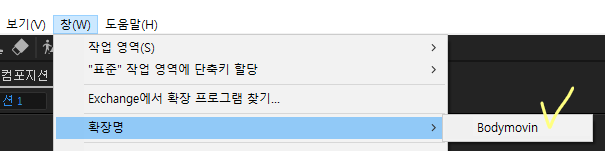
(4) Adobe After Effects에서 Bodymovin 실행

Adobe After Effects - Windows - extension - Bodymovin 실행하면 준비 완료
2. Bodymovin 으로 json 출력하기
(1) Adobe After Effects 로 출력할 컴포지션에서 모션그래픽을 제작한다.


💥 Adobe After Effects 기능별로 브라우저 지원 여부 확인하기
https://airbnb.io/lottie/#/supported-features
Lottie Docs
airbnb.io

Supported After Effects Features 에서 구현하고자하는 브라우저 지원 여부를 체크하자
web을 위주로 보면 될 듯
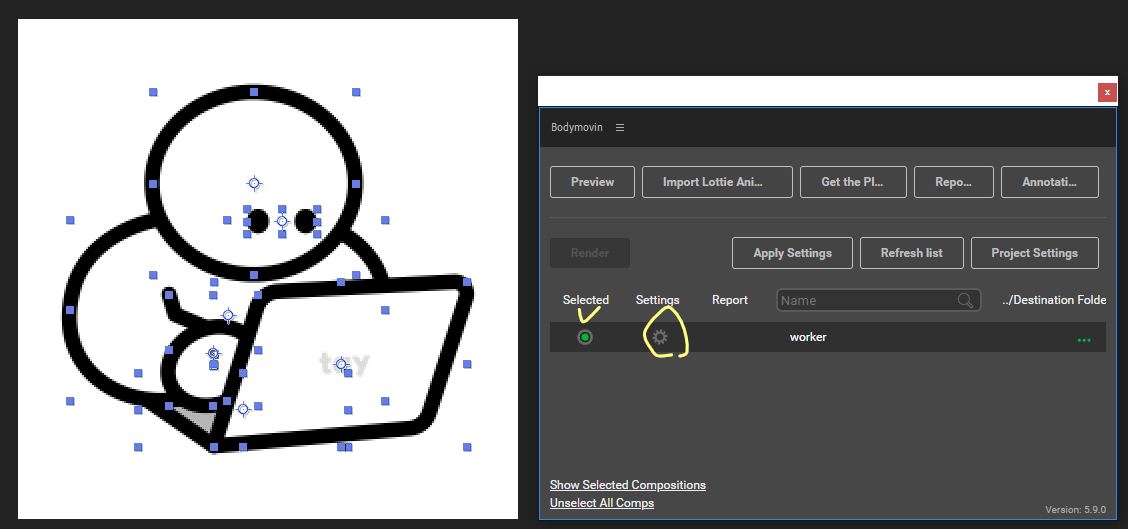
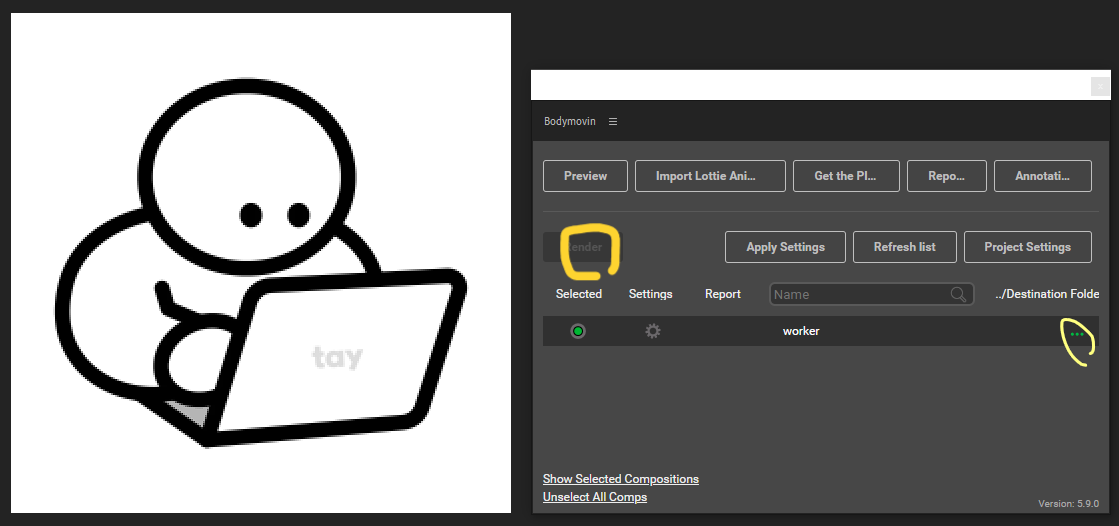
(2) 에펙의 바디무빈에서 제작한 컴포지션을 체크


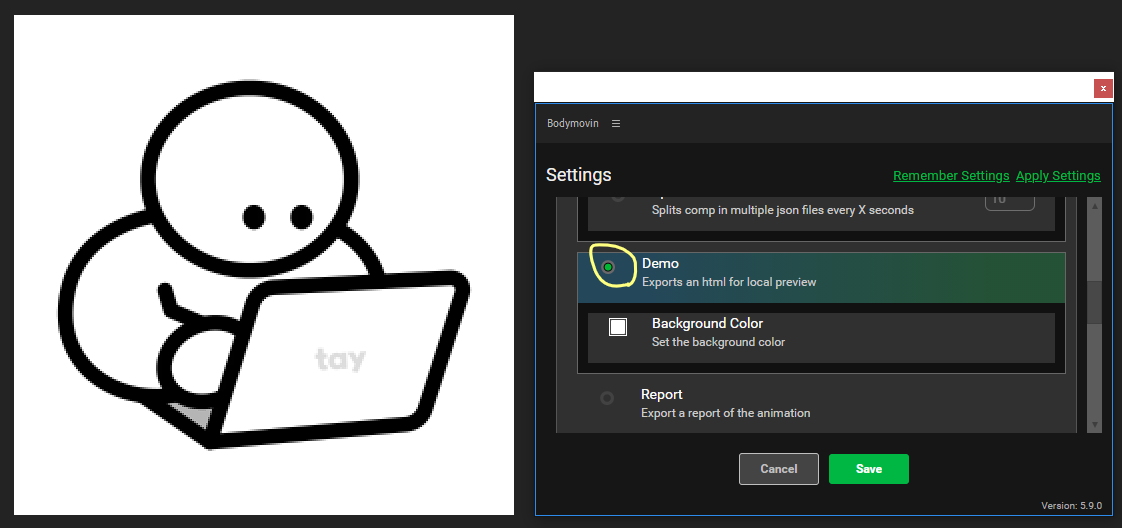
(3) 설정으로 DEMO 체크 (출력 후 바로 html로 확인할 수 있다)

(4) 제공하지 않는 익스프레션은 익스프레션을 어떻게 표현할지도 밑에서 설정 가능하다.

(5) 세이브 - 저장경로 설정 - Render 클릭

💥Render 시 네트워크 액서스 에러


렌더가 안될 경우 에펙 환경설정에서 네트워크 액세스 허용을 체크해준다.
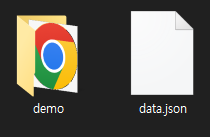
(6) 렌더 후 해당 저장 경로의 DEMO 폴더에서 출력한 내용을 확인할 수 있다.

Lottie 설치
cdn
<script src="js/bodymovin.js" type="text/javascript"></script>
<!-- OR -->
<script src="https://cdnjs.com/libraries/bodymovin" type="text/javascript"></script>
npm
npm install lottie-web
Lottie 메서드
anim.play() : 그냥 재생
anim.setDirection(-1) : 역재생
anim.setSpeed(0.2) : 0.2 스피드로 재생(슬로우)
등등 ...
더 자세한 건 문서를 확인하자
https://airbnb.io/lottie/#/web?id=usage-1
Lottie Docs
airbnb.io
다른 사람이 만든 lottie 보러가기
https://lottiefiles.com/
LottieFiles: Download Free lightweight animations for website & apps.
Effortlessly bring the smallest, free, ready-to-use motion graphics for the web, app, social, and designs. Create, edit, test, collaborate, and ship Lottie animations in no time!
lottiefiles.com
토스
https://lottiefiles.com/kr/case-studies/toss
토스 - Case Studies - 로티파일즈
"Lottie만큼 앱 그래픽에 최적화된 툴은 없습니다."
lottiefiles.com
구글홈
https://airbnb.io/lottie/#/community-showcase
Lottie Docs
airbnb.io
See the Pen 일해라 by 김테이 (@tlhsacgp-the-vuer) on CodePen.
lottie는 배워도 업무엔 전혀 활용을 못하지만 ... 그냥 취미삼아 배워봤다. 쵸큼 불편했지만 꿀잼
나름 디자이너의 영역과 개발자의 영역을 구분해봤는데, 모션 만들고 json으로 출력하는 건 디자이너의 영역, 추출한 json로 이벤트를 걸어준다거나 활용하는 건 개발자의 영역같다. 아님말고
'🧠 저장 > etc.' 카테고리의 다른 글
| Three.js 간단 정리 (0) | 2024.04.02 |
|---|---|
| SVG와 Canvas 간단 비교 (0) | 2024.03.30 |
| 웹팩(모듈 번들러) 간단 정리 (0) | 2024.02.02 |
| npm(노드 패키지 매니저) 간단 정리 (0) | 2023.11.03 |
| TODO Tree (0) | 2023.08.24 |

