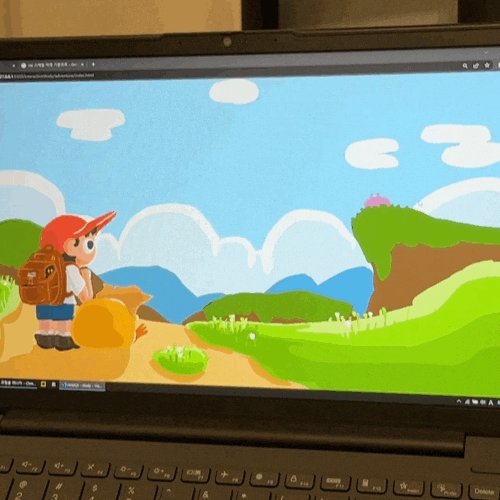
인터랙티브 웹 개발 노하우를 수강하며 배운 내용을 토대로 직접 구현해보고 싶었다.
오로지 재구현만을 목표로 Layer 를 나눠서 입체감을 느낄 수 있도록 급하게 그려봤다.
작업과정
이번에는 아쉽게도 전체적인 작업 과정을 영상으로 담지 못해서 그린 과정만 간략하게 공유



넘 욕심낼 것 같아서 급하게 끝냈다
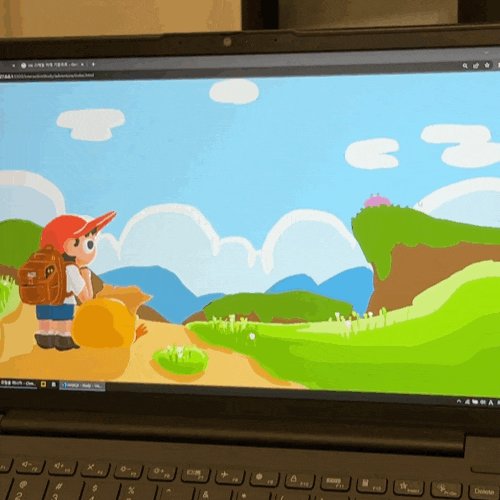
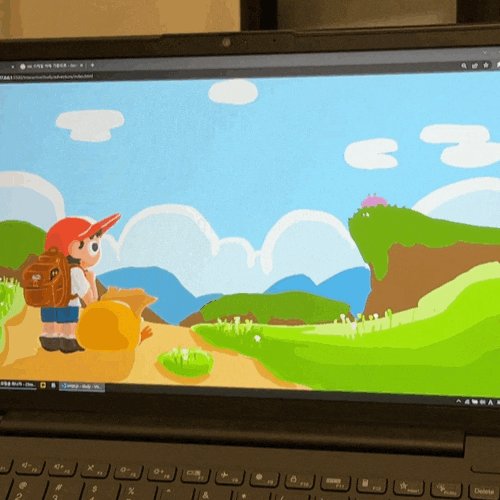
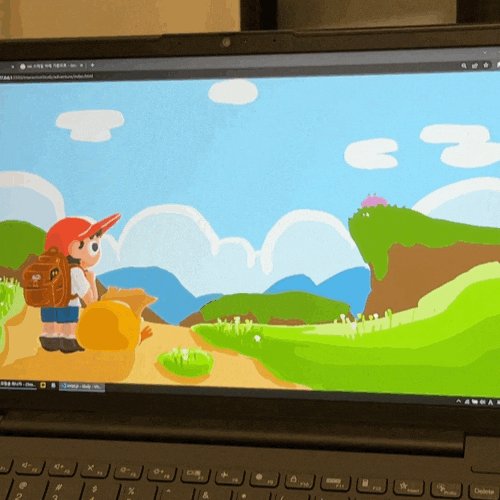
최종결과

원래는 뭔가 스토리나 더 다양한 요소를 넣어보고 싶었지만, 욕심내지 않기로 했다. 안할것 같아서... ㅋㅋ

해당 그림은 6가지 레이어로 되어있고, 3개의 레이어만 마우스의 mousemove 이벤트를 받아 위치에 따른 transelate 작업이 이루어진다.
parallax_3.style.transform = "translate3d(" + mx / 140 + "px ," + -scrollTop * .22 + "px ,0px)";
parallax_4.style.transform = "scale(1.1) translate("+ mx / 50 + "px ," + -scrollTop * .25 + "px)";
parallax_5.style.transform = "scale(1.2) translate(" + -mx / 20 + "px ," + -my / 20 + "px)";
또한 앞 쪽 레이어는 이미지가 이동하면서 끝 부분이 노출이 되어서 부자연스럽다.
그래서 스케일을 키워 이미지의 끝부분이 보이지 않도록 처리했다.그래도 좀 보이긴 한다 ㅎ

영상으로밖에 못올리는 게 아쉽다..
언젠가 내 작업물을 직접 체험할 수 있는 웹사이트를 간단하게 만들어야겠다.
끝

'👨🎨 디자인' 카테고리의 다른 글
| 캠핑카 모션그래픽 (phase 툴 활용) (0) | 2024.06.13 |
|---|---|
| ꉂꉂ(ᵔᗜᵔ*) 모션그래픽 (lottie) (0) | 2022.09.29 |
| 머니로그 캐릭터, 모션그래픽 (2) | 2022.07.29 |
| 머니로그 로고 (0) | 2022.06.20 |
| 테이로그 캐릭터 (0) | 2022.04.25 |

